HTML sitemaps have been around about as long as there have been webpages. They were frequently used as a way for early web surfers to navigate a website.
Today, they are not really needed for navigation (although I would argue they could be used in ways to enhance the user experience and keep people browsing your site), they do still have a purpose.
What is an HTML sitemap?
To be clear, an HTML sitemap is nothing like an XML sitemap. They serve completely different purposes.
In the simplest of terms, an HTML sitemap is just a collection of links on a page. They can be that simple. they can also be styled to look like something a little more presentable, but it’s not necessary.
Why use HTML sitemaps?
HTML sitemaps can be great for spreading around link equity to pages that you would not otherwise link to on say your website navigation menu, but pages that are still important to your site.
For example, a popular technique in local SEO is to create location landing pages for different areas a local business serves. (Yes, Google technically is against these sort of pages, but they also have not done anything about them.)
A business might create 12, 15, 20+ pages like this. It would look sloppy and even sort of spammy to link them all up in the site navigation. That is where an HTML sitemap is perfect.
Another example is a site with tons of topics and or subtopics. You would not want 50-100 topics linked to in your site navigation. It’s a bad UX and its going to create way too many links on your pages.
But you could link to an HTML sitemap which then links to those pages.
They can actually be good for the user experience, but they can also help search engine spiders to crawl a site and index your most important pages.
Examples of sites using HTML sitemaps
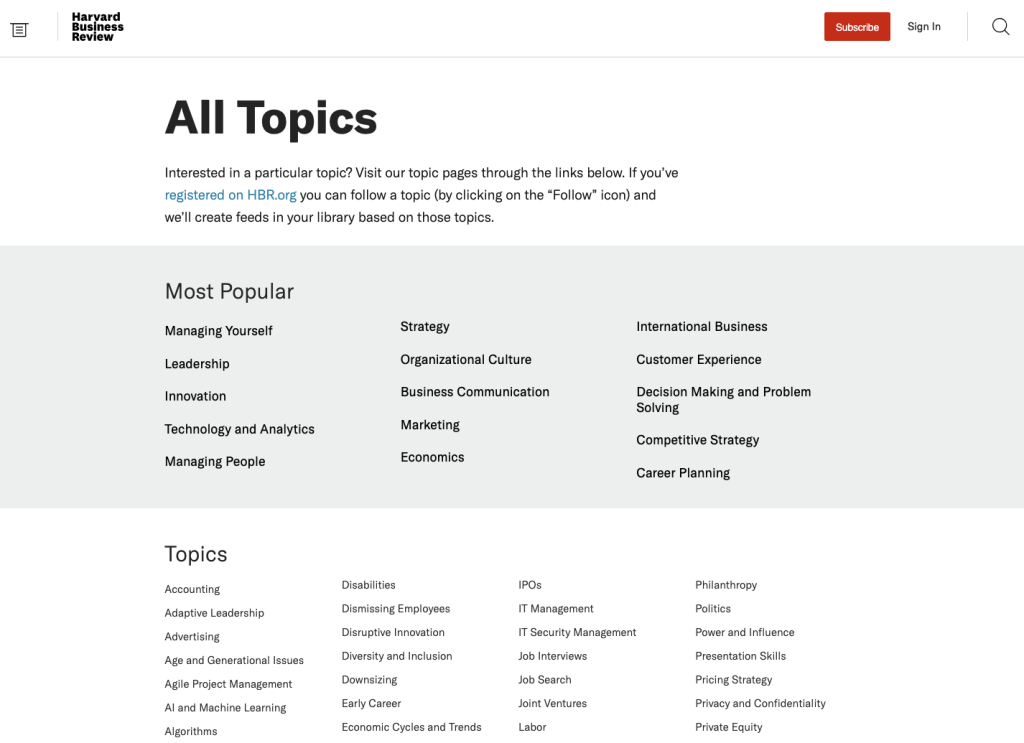
Harvard Business Review
This is linked to in their footer under “Topics”.

HBR covers a ton of topics, and one way they get link equity flowing to all of those topics is this HTML sitemap page.
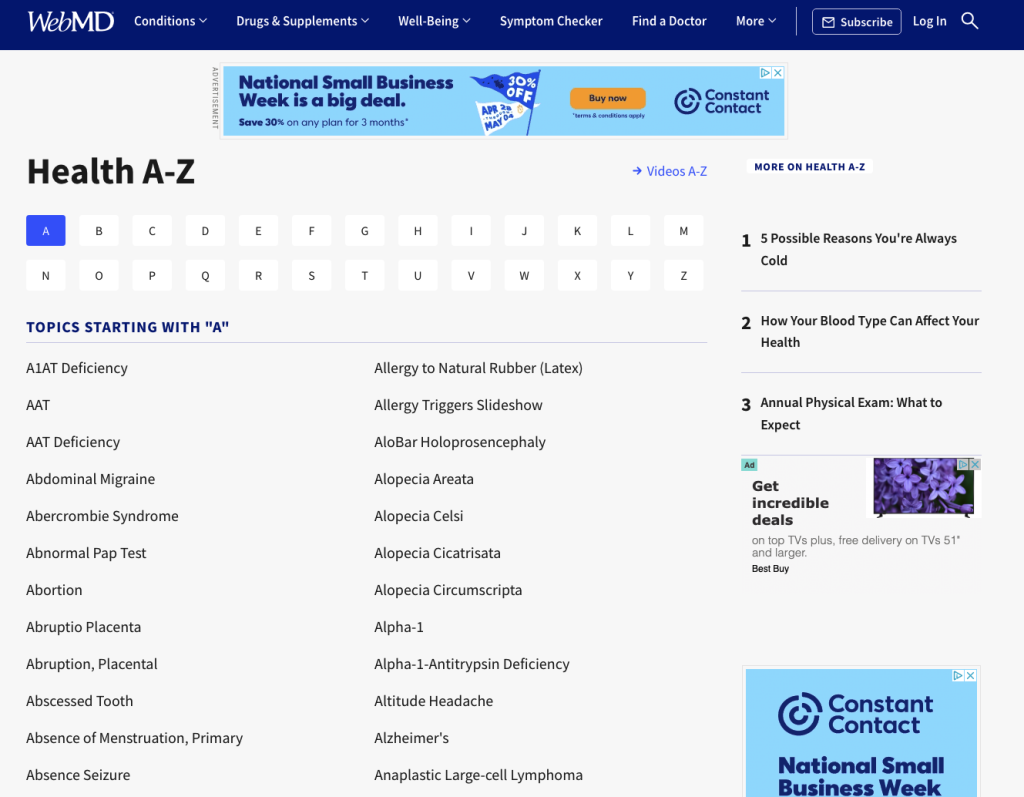
WebMD
I know if you are in the health niche, you probably hate this site.
WebMD actually has two different HTML sitemaps they are using:
https://www.webmd.com/a-to-z-guides/health-topics
This one is linked to from the middle of their home page where they features some of their most popular health topics and then give users the option click a link to view all their topics.
They probably link to it from other pages on the site too, but I didn’t dig for it.

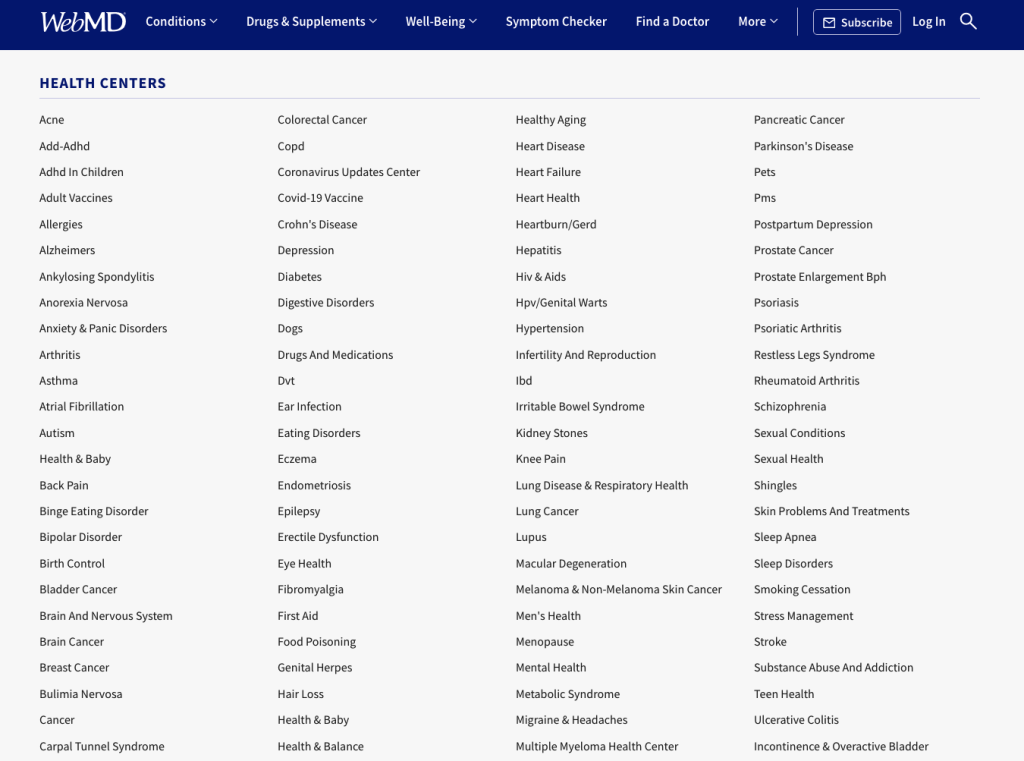
This is linked to under “Sitemap” in the footer.

This one is broken down into health topics, blog categories, vitamins, drugs, and features.
Again, nobody would want to link to all of these in their navigation, but it is important for these pages to get indexed and have some link equity.
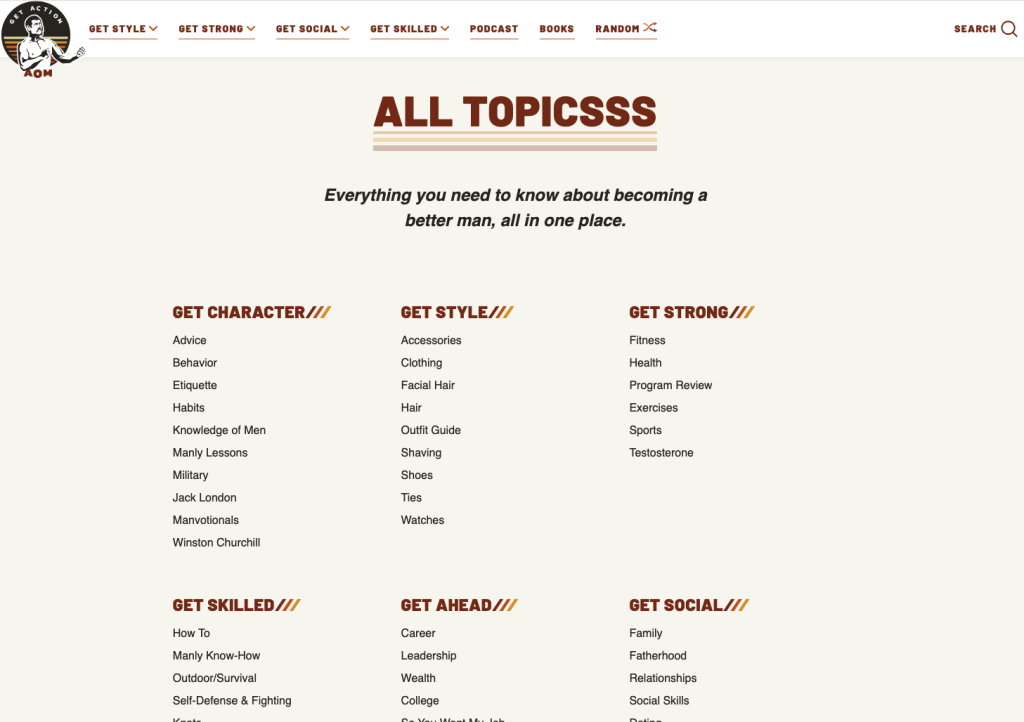
The Art of Manliness
https://www.artofmanliness.com/all-topics/
Linked to in their footer under “All Topics.

First, yes, there is actually a site called The Art of Manliness, and yes, it is an art.
This one breaks down by the main topics listed in the navigation, but includes links to all the subcategories as well.

Previous notes on HTML sitemaps
One of my favorite examples of a popular site using HTML sitemaps is The New York Times. The NYT has every issue they have published going back to 1851 on their website.
(On a side note, they had digital images of all these old issues. Transcribing them to text was a challenge for digital readers because a lot of the text was smudged or the print was unaligned, particularly on older issues. The solution that was pitched to them was to use captchas. So years ago when we were filling out captchas, many of us were helping the New York Times to transcribe their library of old issues online… for free.)
The challenge for something like this is how do you get all that content crawled and indexed. Their solution is simple, but brilliant: HTML sitemaps. Now every single issue they have published going back to 1851 is no more than 5 clicks away from their home page.
You can see more about that in a previous note here:
In another example, I showed how an app for paying road tolls was using SEO to create a market where one really had not previously existed. One of the key parts of their strategy, was an HTML sitemap.
By the way, their SEO sent a DMCA notice to try to have that note taken down because he thought it was giving away their strategy. It was plainly obvious what they were doing though to anyone who took a quick look. And that is not what a DMCA notice is for. I won the appeal.
And a little over a year ago I shared this note giving examples of how PCInsurance and AirBnB were using HTML sitemaps to spread link equity around to pages on their site that you wouldn’t otherwise feature in your navigation.