When auditing webpages or entire website, many SEOs often use tools to help, such as Semrush’s audit tool or Screaming Frog. When it comes to metadata, most people are looking to see that canonical tags are properly implemented, if there are noindex or nofollow tags, and that the title tag is properly optimized.
But did you know that invalid elements in the head section can ruin all of this?
This is straight from Google’s documentation:
Using valid HTML for page metadata ensures that Google can use the metadata as documented. Google tries to understand HTML even when it is invalid or inconsistent with the HTML standard, but errors in the markup can cause problems with how your um metadata is used in Google Search. The primary element for specifying metadata about a page is the
<head>element of an HTML document. If you use an invalid element in the<head>element, Google ignores any elements that appear after the invalid element.
Read that last sentence again.
If there is an invalid element, Google assumes that is the end of the head element and moves on, ignoring everything that comes after it.
Now imagine if you have an invalid element in the first or second line?
Your canonical tag might go unseen. If you have a noindex tag, it might not be read resulting in a page being indexed that you did not want indexed.
Use valid elements in the head element
The head element must only contain the following valid elements (and no other invalid elements), as per the HTML standard:
- title
- meta
- link
- script
- style
- base
- noscript
- template
Some of the most common elements that appear in the head, that will cause issues include –
- iframe
- img
- svg
- div
- noscript containing an img
Use Screaming Frog to debug invalid elements in the head
Fortunately, you don’t have to read your code line by line across all your pages to identify this issue. Screaming Frog makes it easy.
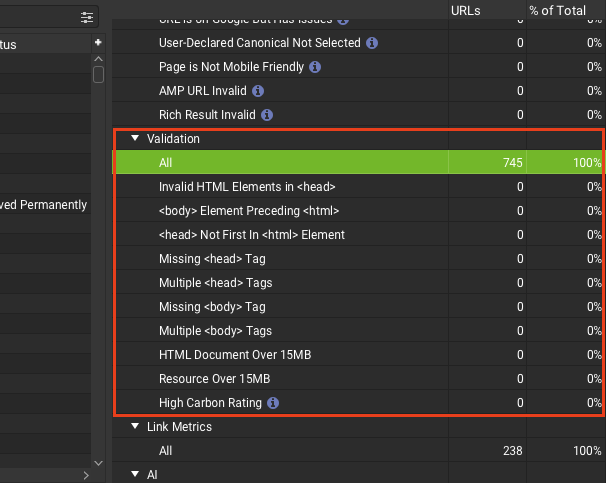
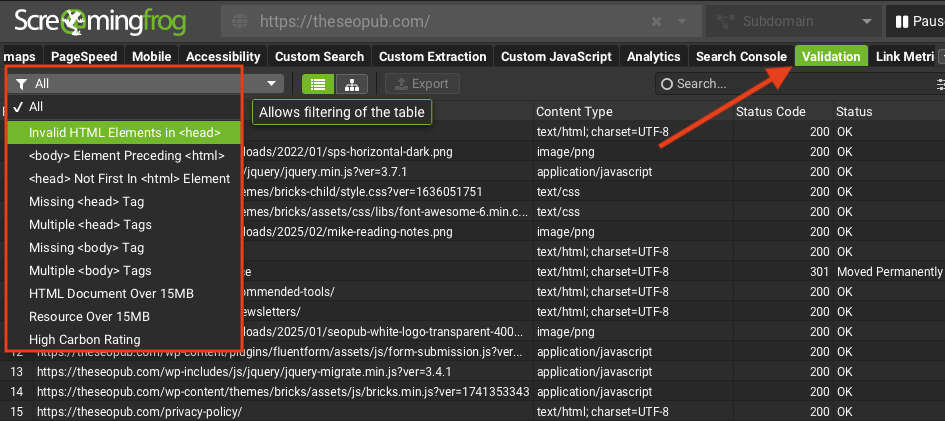
After performing a crawl, just go to the Validation tab.

The filter at the top will let you sort by URLs that contain an invalid HTML element in the head section.
If any exist, the right-hand overview also has a Validation section that will show you a summary of how many of these Screaming Frog found.