Improving click through rates is one of the fastest ways to boost traffic from organic search, and one of the things that can have an impact on click through rates are rich snippets or rich results in the SERPs.
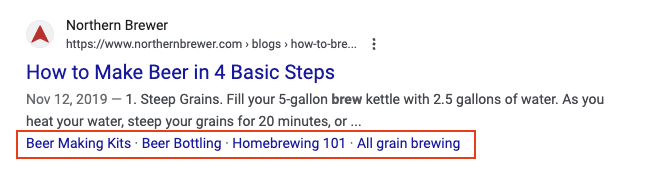
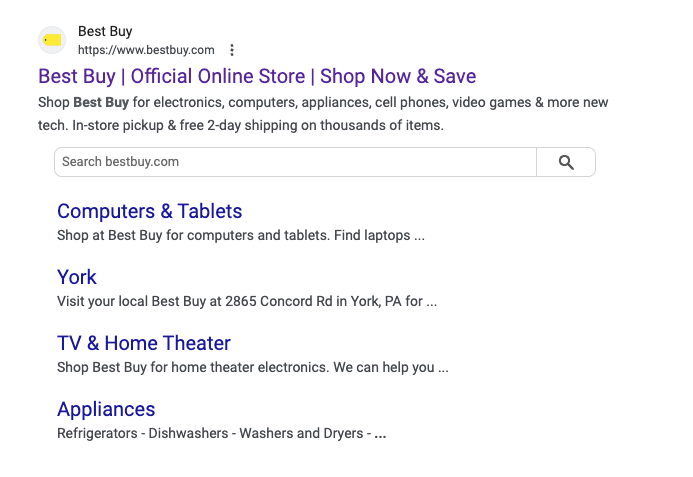
Sitelinks are probably the most common type of rich snippet that we are all familiar with.

You will find search snippets:

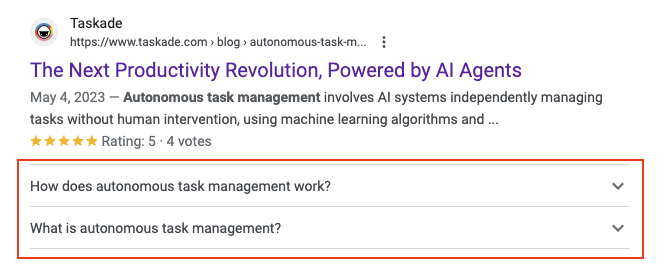
FAQ snippets:

There are also:
- review snippets
- movie snippets
- events snippets
- product markup snippets
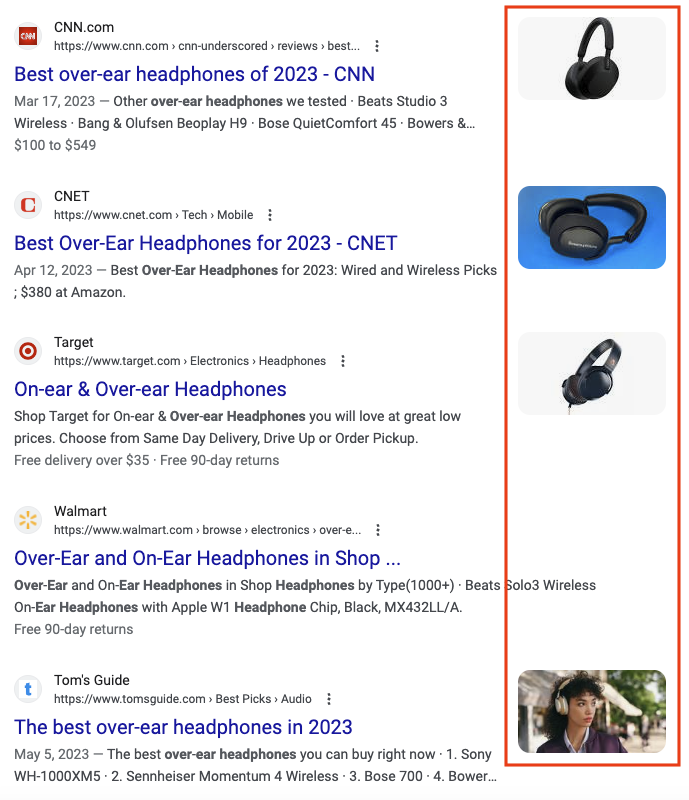
And that brings us to image snippets.

Image snippets are a great way to stand out in the SERP, but like other rich snippets there is no way to force Google to show them.
I looked at 300 image rich snippet results in the SERPs and like other rich snippets, I found there are some things you can do to increase your likelihood of capturing them.
Use high quality images
Google wants to provide useful, high quality results. If your images are all low resolution, they are going to be much less likely to be picked up.
As far as resolution goes, I have seen people recommend anything from images that are at least 696 to 1200 pixels wide. What I have found looking through the SERPs is that Google will use images of pretty much all shapes and sizes and crop them to fit their rectangular shape in the SERPs.
Keeping that in mind, if you are targeting rich snippets, try to use images near the top of your page (we’ll get to that next) where the main subject of the image is centered.
Otherwise Google may crop it and cutout important content in the image.
The only image formats I found were: JPEG, GIF, PNG, and WebP.
Images near the top of the page are picked up more often
There are some cases where an image further down will be used, but in almost all cases I’ve inspected the past few months, the image Google chose was above the fold or just below the fold.
Make sure you have at least 1-2 good image candidates near the top of your page.
Images used as backgrounds are not used
I’m not going to say that Google will never use background image, but I have been searching for months now and have not come across an instance where Google chose an image that was being used as a background for a section with CSS styling.
Use the image Open Graph Meta Tag
Images designated with the og: image tag are not guaranteed to be used for an image rich snippet, but they do seem to get picked frequently.
If you are not familiar with it, the tag looks like this:
_<meta property = ”og: image” content = ”http://www.domainname.com/name-of-image.jpg” />
Those are the most prominently weighted factors I have found, but you also want to make sure you:
- Use a descriptive filename.
- Use descriptive alt text. You can add a focus keyword to the alt text, but keep it natural. I like to use 1-2 of the most prominent entities for the page.
Again, you could do all of these things and still not see an image rich snippet in your SERP listing. There is no way to force Google to show one. However, it only takes a few minutes to make sure you have implemented these ideas on each page you are creating.