A few comments on last week’s tip made me think of a great idea for this week.

I get asked a lot about what books or courses I recommend for someone to learn more about SEO. The best thing I can recommend is to investigate the SERPs yourself. Find high-ranking pages and sites and tear them apart to see what they are doing. The answers to most SEO questions are already in the SERPS. I’m all for testing things, but if you don’t have the resources to do so, Google is already giving you the answers in the search results.
This was an idea I learned a long time ago doing just that and taking a look at how Wikipedia structures its pages. You can learn a lot about SEO by reverse engineering Wikipedia. Yes, they are a highly authoritative site, and yes, they get a ton of backlinks. However, what really takes them to the next level is what they do on their pages and how they structure their site.
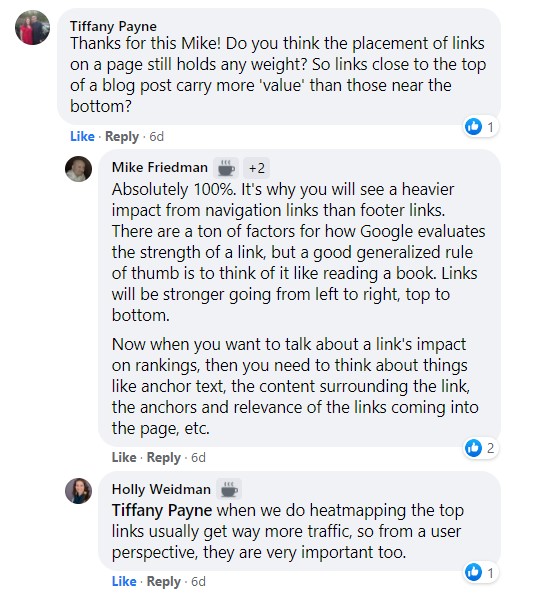
As I mentioned in the thread last week, link placement on a page matters. There are a bunch of factors that determine the strength of a link, but a general rule of thumb is that link strength flows down the page like you are reading a book… left-to-right and top-to-bottom. Links at the top of a page are going to be weaker than links at the bottom of a page.
You can use CSS to take advantage of this, and that is exactly what Wikipedia does.
Wikipedia is a unique site where its main navigation really is not all that useful for visitors, nor does it provide any real SEO value.
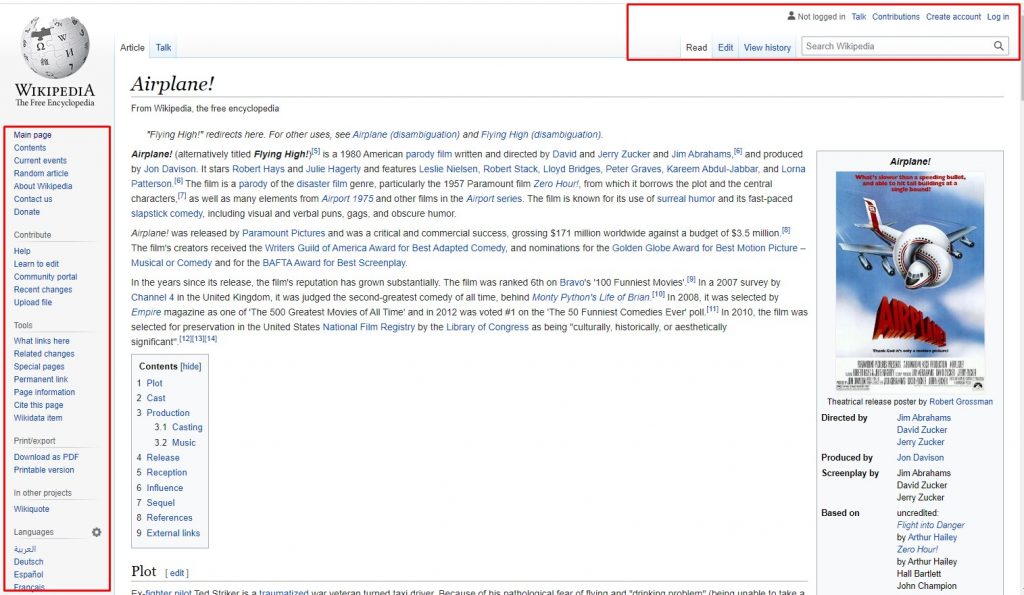
Take a look at any Wikipedia page. https://en.wikipedia.org/wiki/Airplane!

You see their main navigation along the left-hand side as well as some links at the very top of the page for things like logging in or viewing the revision history of the page.
These links are pretty much useless for SEO.
So what does Wikipedia do?
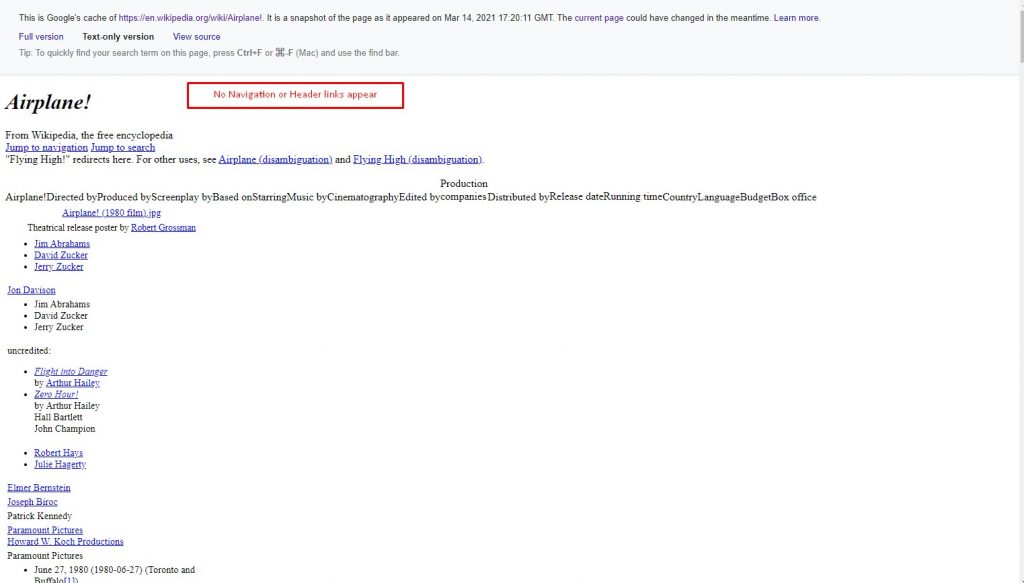
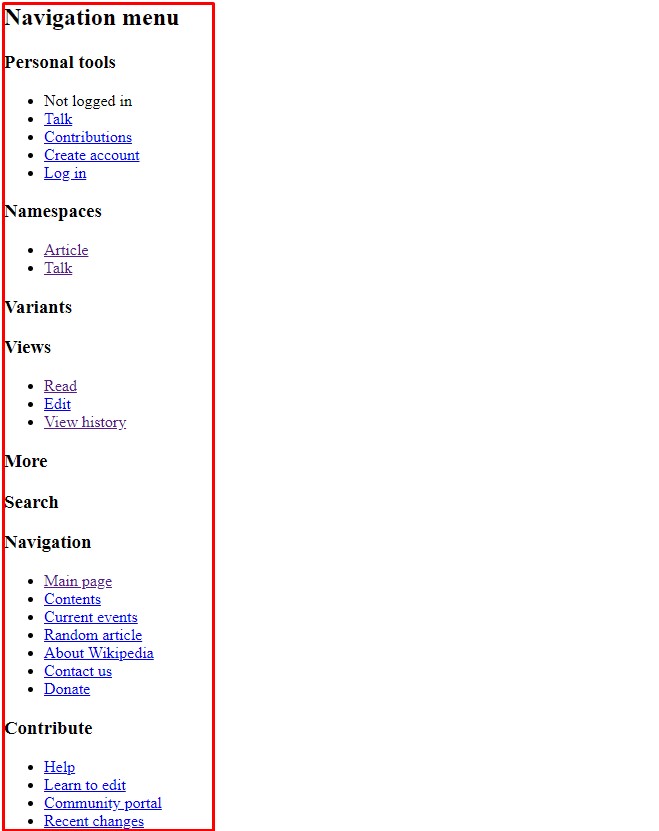
Take a look at the text-only version of the page in the Google cache. The text-only version is how search engine spiders are really reading the page.


You will notice that they use CSS to layout those links where they want them, but in the code of the page and text-only version, they appear at the end of the page, nowhere near the top.In this way, they put a stronger emphasis on the links that matter on their pages, the internal links in the content.
You can use CSS to do the same thing on your sites. Think about all the links on a site that are in the header for the user experience, but have no SEO benefit.
Contact Us, Logins, click or tap-to-call phone number links, sometimes even ToS or Privacy page links… You can put these at the end of the page in the code, but then use CSS styling to position them wherever you want for the user, getting the best of both worlds.