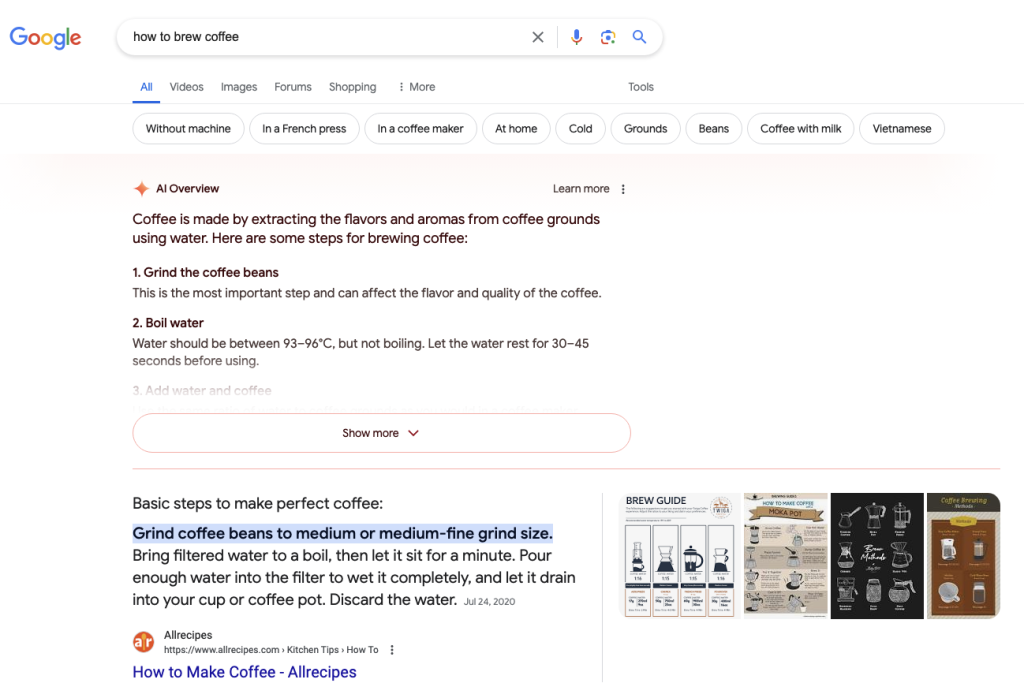
Hate them or really hate them, AI Overviews (formerly SGE) is here and invading a SERP near you.
They have been met with a resounding 🖕 by the search community so far.
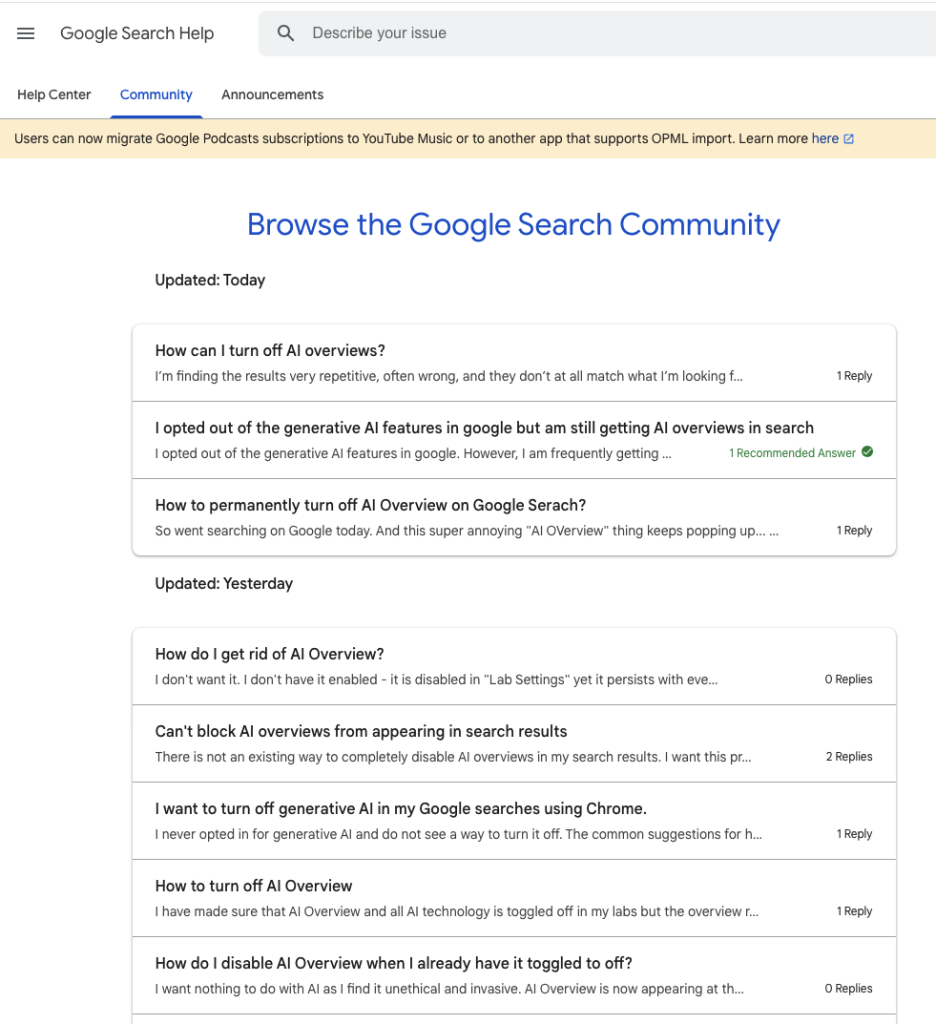
The Google forums have been flooded with nonstop requests on how to turn it off.

At the end of the day, it doesn’t really matter right now what we think of the results. It’s here, and for the time being we have to live with it.
To help in analysis what you may be seeing, I found a bookmarklet from James McNulty that will extract the URLs the AI summaries are being generated from.
If you are not familiar with bookmarklets and how to create them, read my note creating bookmarklets.
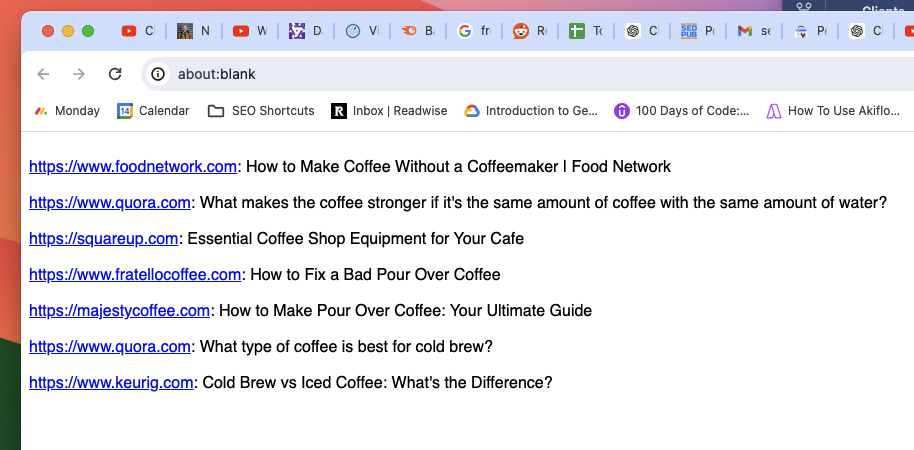
With this one, visit any SERP where you see an AI Overview, and then click the bookmarklet. It will open a new window showing you the sources being used.


Here is the code:
javascript:(function(){
const links = document.querySelectorAll('div[jsname="s2gQvd"] a:not([href*="youtube.com"]):not([href*="youtu.be"])');
const uniqueUrls = new Set();
const extractedInfo = [];
links.forEach(link => {
const href = link.getAttribute('href');
const ariaLabel = link.getAttribute('aria-label') || '';
const divTextElement = link.closest('div[jsname="s2gQvd"]').querySelector('div[style="font-family:inherit;-webkit-line-clamp:2"]');
const divText = divTextElement ? divTextElement.textContent.trim() : '';
if (href && !uniqueUrls.has(href)) {
uniqueUrls.add(href);
const domain = href.startsWith('/') ? window.location.origin : new URL(href).origin;
const anchorText = domain;
extractedInfo.push({
href: href,
anchorText: anchorText,
ariaLabel: ariaLabel,
divText: divText.replace(/^(.*?)(\u2014|$)/, '<strong>$1</strong>')
});
}
});
if (extractedInfo.length > 0) {
const formattedHtml = extractedInfo.map(info => `
<div style="font-family:'Roboto', sans-serif;">
<br>
<a href="${info.href}" target="_blank" style="font-family:'Roboto', sans-serif;">${info.anchorText}</a>:
<span style="font-family:'Roboto', sans-serif;">${info.ariaLabel}</span>
<br>
</div>
`).join('\n');
const blob = new Blob([formattedHtml], { type: 'text/html' });
const url = URL.createObjectURL(blob);
const newWindow = window.open();
newWindow.document.write(formattedHtml);
newWindow.document.close();
} else {
console.log('No unique URLs found for <a> elements within <div[jsname="s2gQvd"]> on this page.');
}
})();