This one may seem basic to some of you, but I think these are two tools that are under-utilized in the SEO community and would allow people to answer a lot of their basic questions themselves. They are the Google cache and text-only version of webpages.
I use both pretty frequently when doing audits and trying to diagnose problems with webpages.
How do you access them?
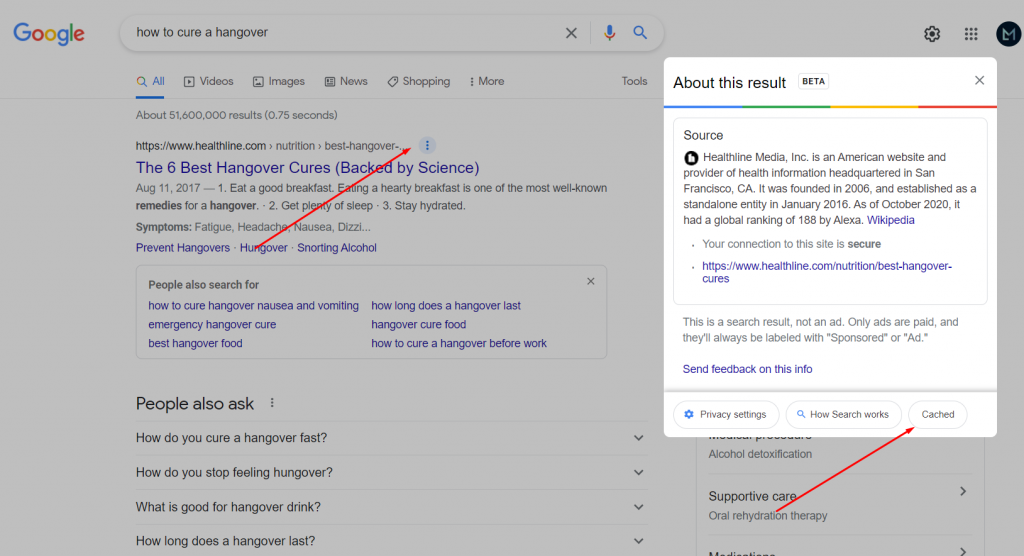
It’s pretty simple. If a page has been indexed and cached by Google, you simply type cache: in front of the URL in your browser (assuming Google is your default search engine) or in the search results you will see an option for it. There used to just be a link that said, “cached”. Now you have to hit the 3 dots beside the search result title and you will see a button labeled “Cached”. Click that and it takes you to the Google cache version of the page.

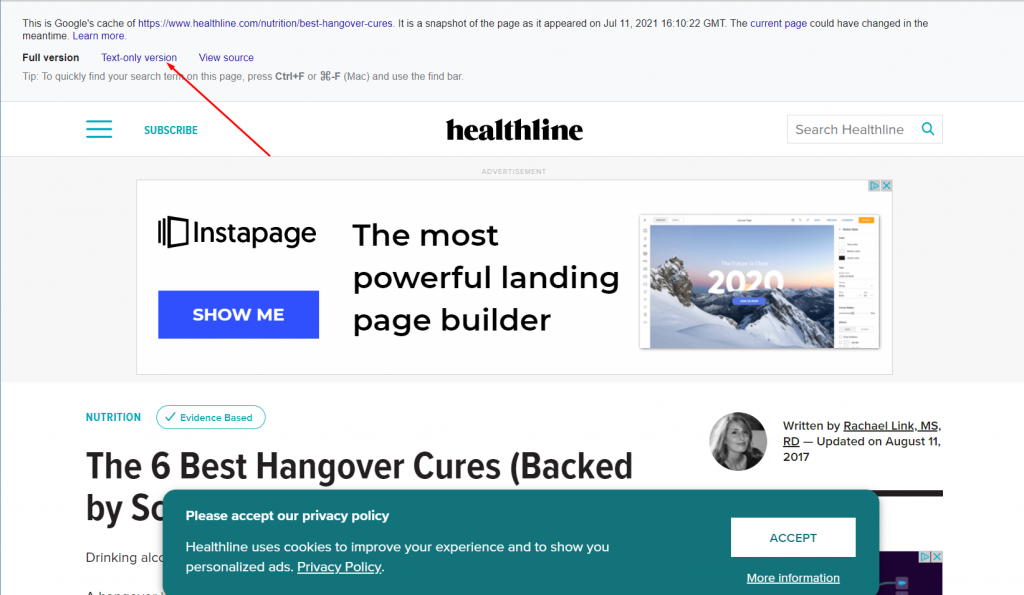
Once you are looking at the cached version of a page, you can get to the text-only version of it by clicking the link at the top of the page.

The cached version is good to make sure that everything on your page is visible to Google and the text-only version is good for seeing how things really lay out to search engine spiders before CSS rearranges the page.
What kind of things can you identify and find out about a page with these two options?
Well, how many times have you seen someone ask if Google can see text hidden behind a “read more” button or in accordion tabs? Go look at the cache and/or text-only version of the page or a page using similar code. Right there is your answer.
Want to know if Google is indexing comments on your webpages? Look at the text-only version. If you are using Disqus, you’ll see the comments do not appear.
Remember a tip I gave a while back about how Wikipedia uses CSS to show their menu prominently while it is really buried at the bottom of the page code? Looking at the text-only version of pages is how I first discovered they were doing that.
Want to see if there are hidden links on a page or other hidden elements? They can be hidden in the browser version, but they cannot hide them in the text-only version of the page.
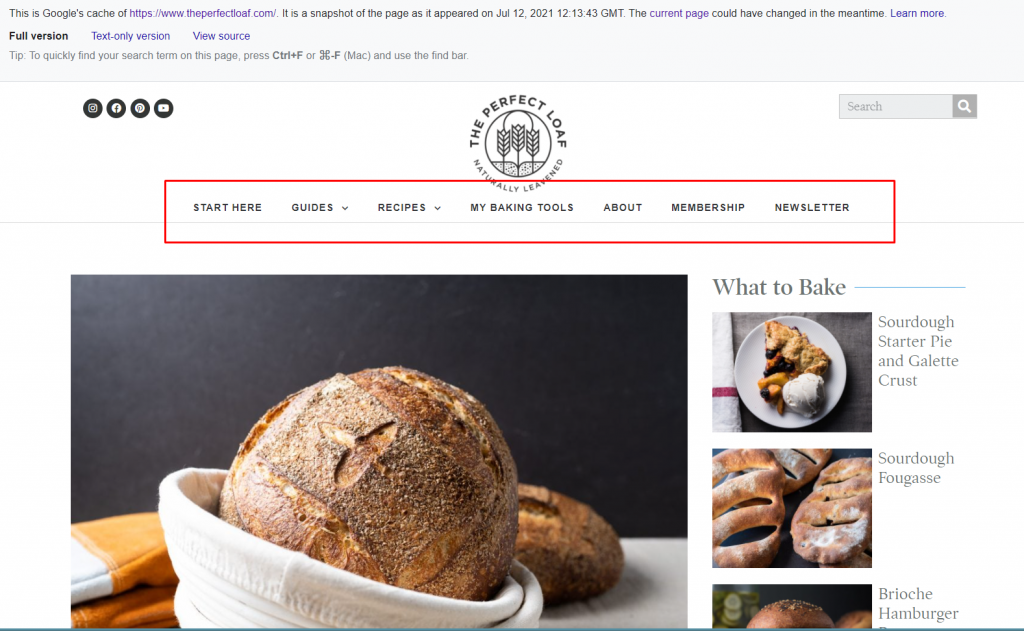
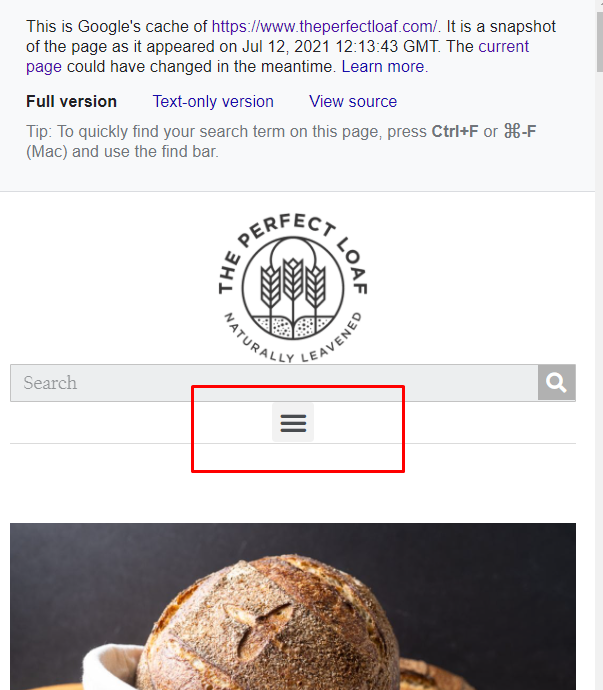
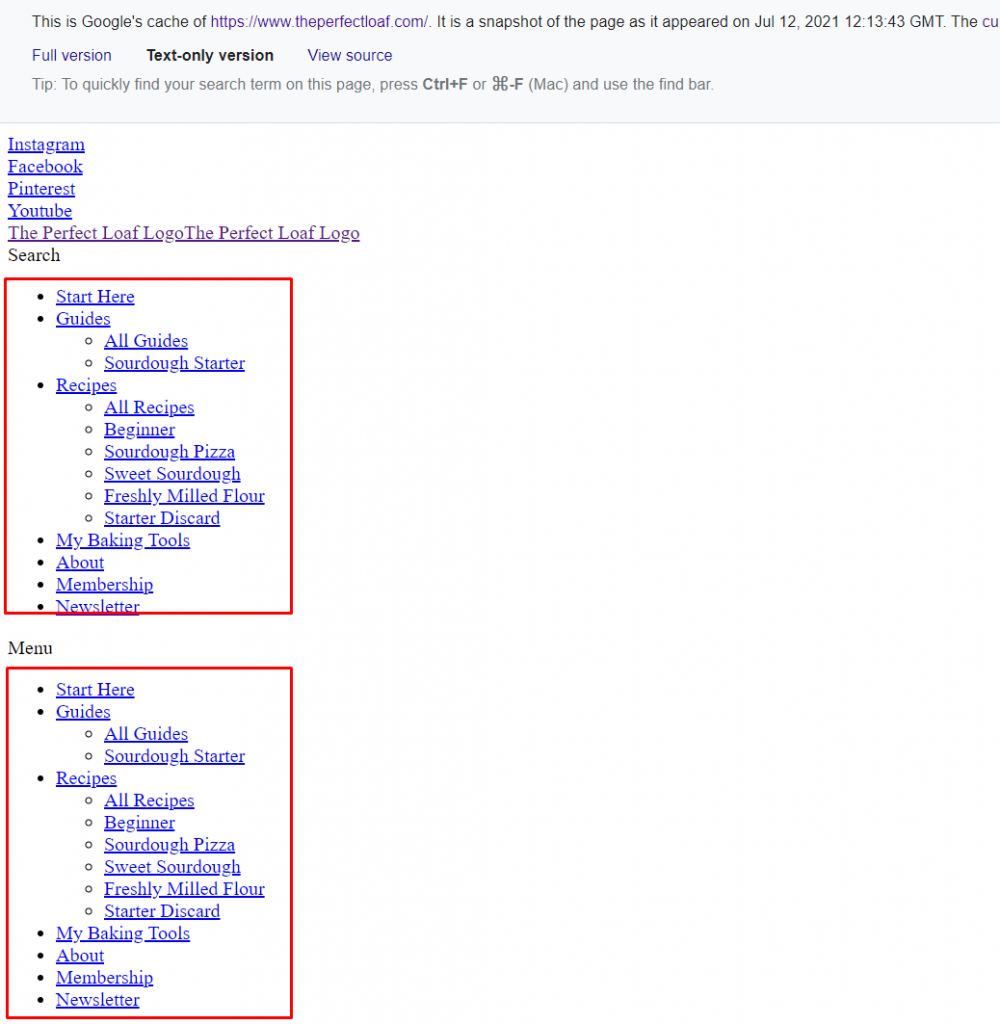
It’s how I discovered that Elementor’s menu widget is trash. If you use Elementor’s menu widget, rather than using CSS and/or JavaScript to properly display your menu between desktop and mobile devices, it creates two menus. One for desktop and one for mobile. On desktop devices it hides the mobile one and on mobile devices it hides the desktop version.
I’m including screenshots of a site built in Elementor (and featured on their site) called The Perfect Loaf to illustrate what I mean. You can see how the menu looks for desktop and mobile devices. Then look at the text-only version. The menu is duplicated. In this case, that is 15 extra links on every page, weakening their internal link structure.



Now imagine a site with 40-50 links in their navigation.
You can use the cache and text-only version of pages to answer a lot of questions about how search engines view webpages.






