People are obsessed with using ChatGPT for content generation, but perhaps one of the things it is most useful for is coding.
For simple programming needs, ranging from creating the HTML and CSS for a simple webpage to creating a python script to automate basic tasks, ChatGPT is an amazing tool.
The best thing about it is that you really do not need to know how to program yourself to have it create simple scripts for you.
Nowhere is that more evident than in the creation of bookmarklets.
For those of you not familiar with them, a bookmarklet is a bookmark stored in a web browser that contains JavaScript commands that add new features to the browser.
I shared some popular bookmarklet ideas in a past note here.
To create a bookmarklet, simply bookmark a page in your browser. Any page. It does not matter what page. Save it to the bookmarks bar. Now right click on it and select edit. You can change the name of it to whatever you want, and for the URL you are going to paste a script in that field.
This is one of my favorite ones I have come up with, and I created it with the help of ChatGPT with this prompt:
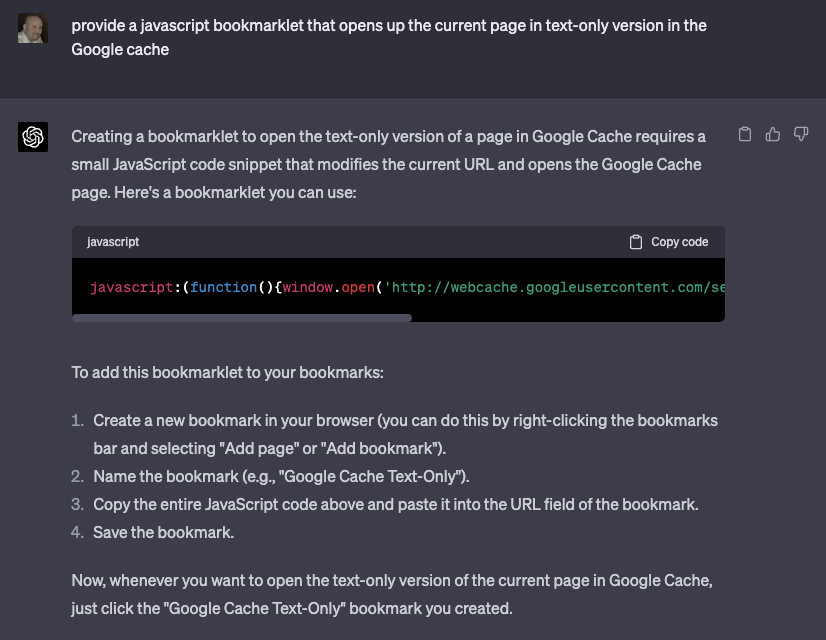
PROMPT: Provide a javascript bookmarklet that opens up the current page in text-only version in the Google cache.

Code:
javascript:(function(){window.open('http://webcache.googleusercontent.com/search?q=cache:%27+encodeURIComponent(document.location)+%27&strip=1%27);})()You know I love auditing pages with the text-only version. This one is a huge help.
Here is another one that will open whatever page you are currently on in Google’s Rich Results Test and will automatically run it.
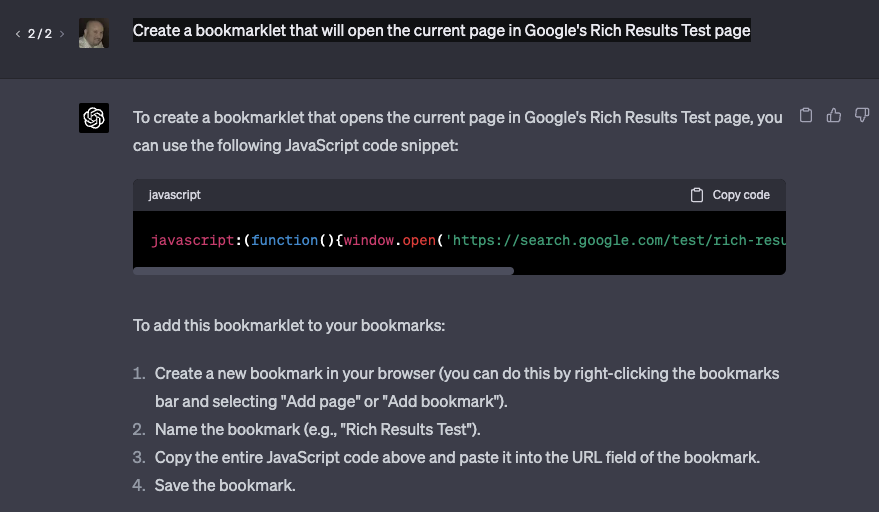
Prompt: Create a bookmarklet that will open the current page in Google’s Rich Results Test page.

Code:
javascript:(function(){window.open('https://search.google.com/test/rich-results?url='+encodeURIComponent(document.location));})()
I also created this one with ChatGPT.
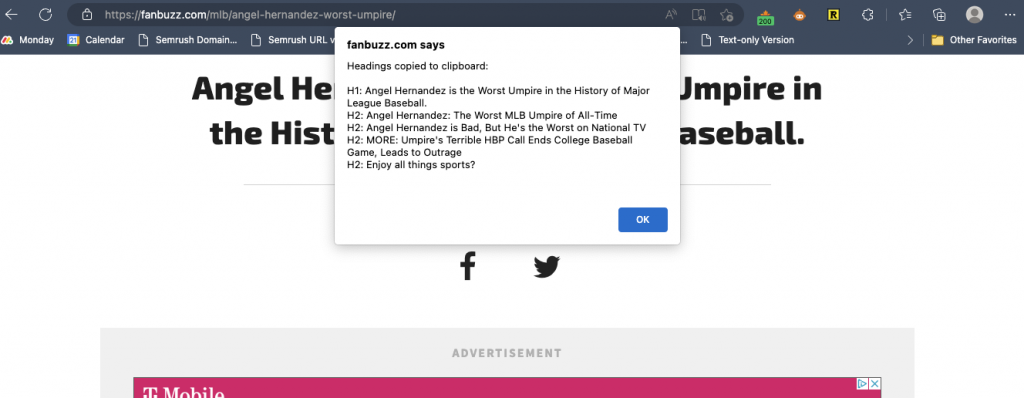
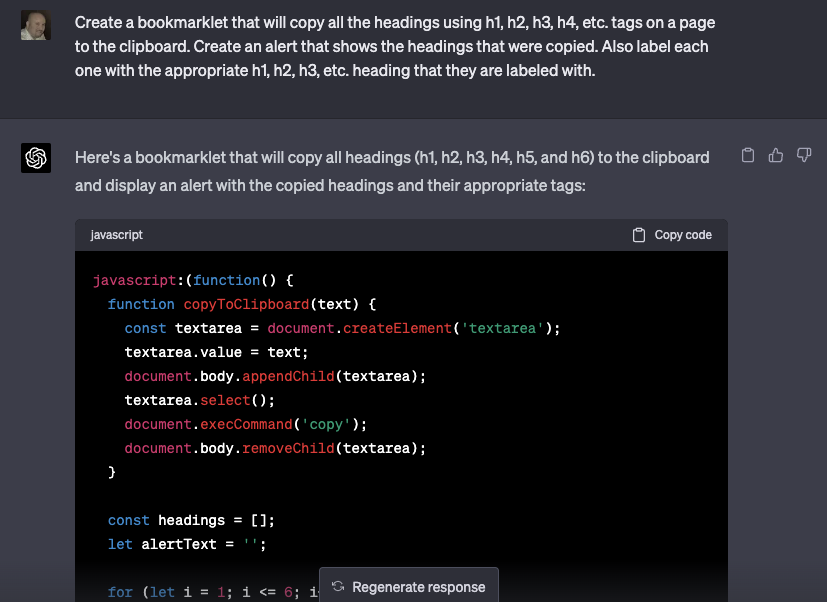
Prompt: Create a bookmarklet that will copy all the headings using h1, h2, h3, h4, etc. tags on a page to the clipboard. Create an alert that shows the headings that were copied. Also label each one with the appropriate h1, h2, h3, etc. heading that they are labeled with.

Code:
javascript:(function() {
function copyToClipboard(text) {
const textarea = document.createElement('textarea');
textarea.value = text;
document.body.appendChild(textarea);
textarea.select();
document.execCommand('copy');
document.body.removeChild(textarea);
}
const headings = [];
let alertText = '';
for (let i = 1; i <= 6; i++) {
const tagName = 'h' + i;
const elements = document.getElementsByTagName(tagName);
for (const el of elements) {
const headingText = tagName.toUpperCase() + ': ' + el.innerText;
headings.push(headingText);
alertText += headingText + '\n';
}
}
if (headings.length > 0) {
copyToClipboard(headings.join('\n'));
alert('Headings copied to clipboard:\n\n' + alertText);
} else {
alert('No headings found on this page.');
}
})()
Works pretty well.